First, you
MUST select
"NO THEME" under customize profile for this to work. If you have it set to
"DEFAULT THEME" then the Blog and Blurbs modules will not look right.
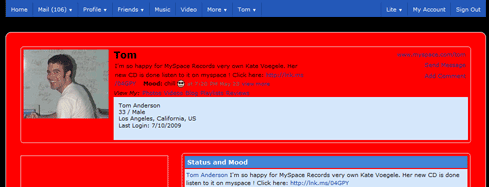
Here's what this code will do to your profile:

This gets a little tricky, but first decide what color you want the borders to be, and what color you want the module background to be, as you will need to paste the values you choose in place of the values I have chosen. In this example, I have selected #ffffff for the border color, and #ff0000 as the module background color. I'll highlight the values in the example code so they are easy to find.
Note: This CSS code goes into the CSS box under "Customize Profile"
.a {set up rounded corners with chosen border and background colors}div.moduleTop, div.moduleTop div, div.moduleBottom, div.moduleBottom div {background-color:transparent; background-image:url(http://profile.myspace.com/rc.ashx?bg=ff0000&r=6&w=2000&s=ffffff&sw=1);}.a {border style for all modules}.a {change only the color values all to the same value}div.moduleTop div div {border-top: 1px solid #ffffff;}div.moduleBottom div div {border-bottom: 1px solid #ffffff;}div.moduleMid {border-left: solid 1px #ffffff;}div.moduleMid1 {border-right: solid 1px #ffffff;}.a {background color for all modules}div.module div.moduleTop div div,div.module div.moduleBottom div div,div.module div.moduleMid {background-color:#ff0000;}.a {set the margin and height of the top and bottom div for each module}.a {probably best not to modify these values}div.moduleTop div div { height:5px; margin: 0px 5px;}div.moduleBottom div div { height:5px; margin: 0 5px;}div.moduleMid2 {margin: 0 5px;}.a {do not modify these values}div.moduleTop div {background-position: top right;}div.moduleBottom {background-position: bottom left;}div.moduleBottom div {background-position: bottom right;}div.moduleTop div div, div.moduleBottom div div {background-image:none;}
Here's a Screenshot of what this code will do (the part in red)

Here's the Code: (I've made the values you can adjust
bold)
Note: This CSS code goes into the CSS box under "Customize Profile"
.katamari {rounded content div corners}
.a {set up rounded corners with chosen border and background colors}
div.contentTop, div.contentTop div, div.contentBottom, div.contentBottom div
{background-image:url(http://profile.myspace.com/rc.ashx?bg=ff0000&r=10&w=2000&s=ffffff&sw=1);}
.a {border style for content div}
.a {change only the color values all to the same value}
div.contentTop div div {border-top: solid 1px #ffffff;}
div.contentBottom div div {border-bottom: solid 1px #ffffff;}
div.contentMid {border-left: solid 1px #ffffff;}
div.contentMid1 {border-right: solid 1px #ffffff;}
.a {background color for content area}
div.content, div.contentTop div div, div.contentBottom div div
{background-color:#ff0000;}
.a {background color for outside area}
body {background-color:#000000;}
.a {set the margin and height of the top and bottom div for content}
.a {best not to modify these values unless you understand the code}
div.contentTop div div {height:9px; margin: 0px 10px;}
div.contentBottom div div {height:9px; margin: 0px 10px;}
div.contentMid2 {margin: 0px 10px;}
.a {do not modify these values}
div.contentTop div {background-position: top right;}
div.contentBottom {background-position: bottom left;}
div.contentBottom div {background-position: bottom right;}
div.contentTop div div, div.contentBottom div div {background-image:none;}.a {move content down a little}
div.contentTop {margin-top:30px;}.a {optional}
.a {background color for inner content area}
div.contentMid2 {background-color:#6699cc;}